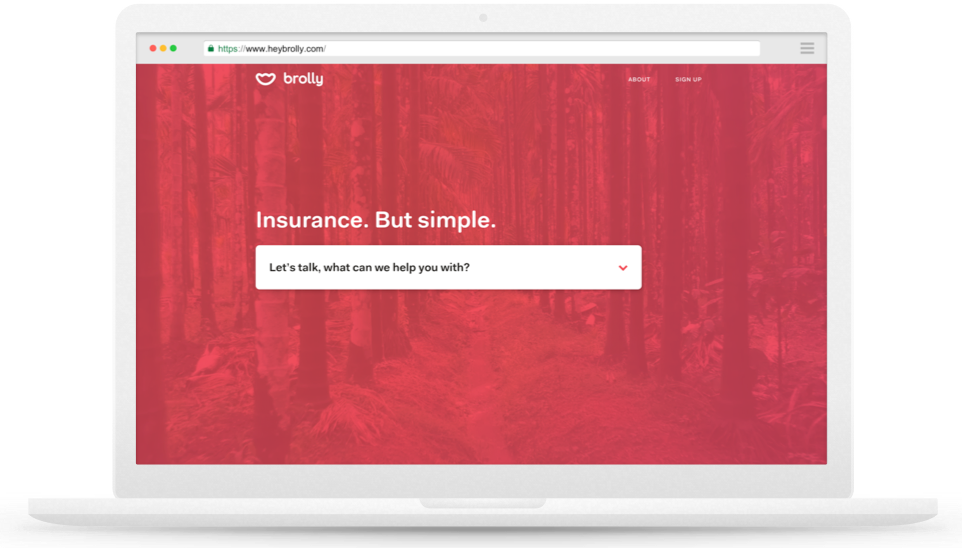
Designing the Brolly website
My Role: Product Design | Creative Director
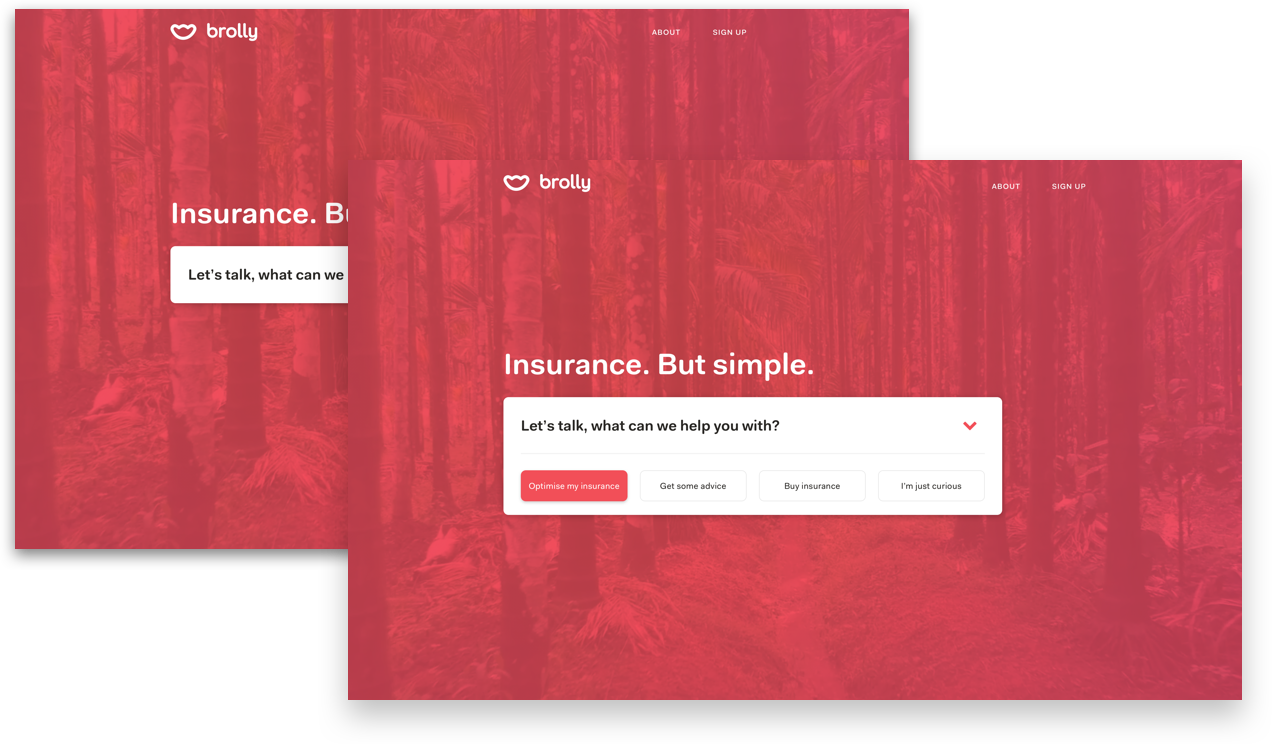
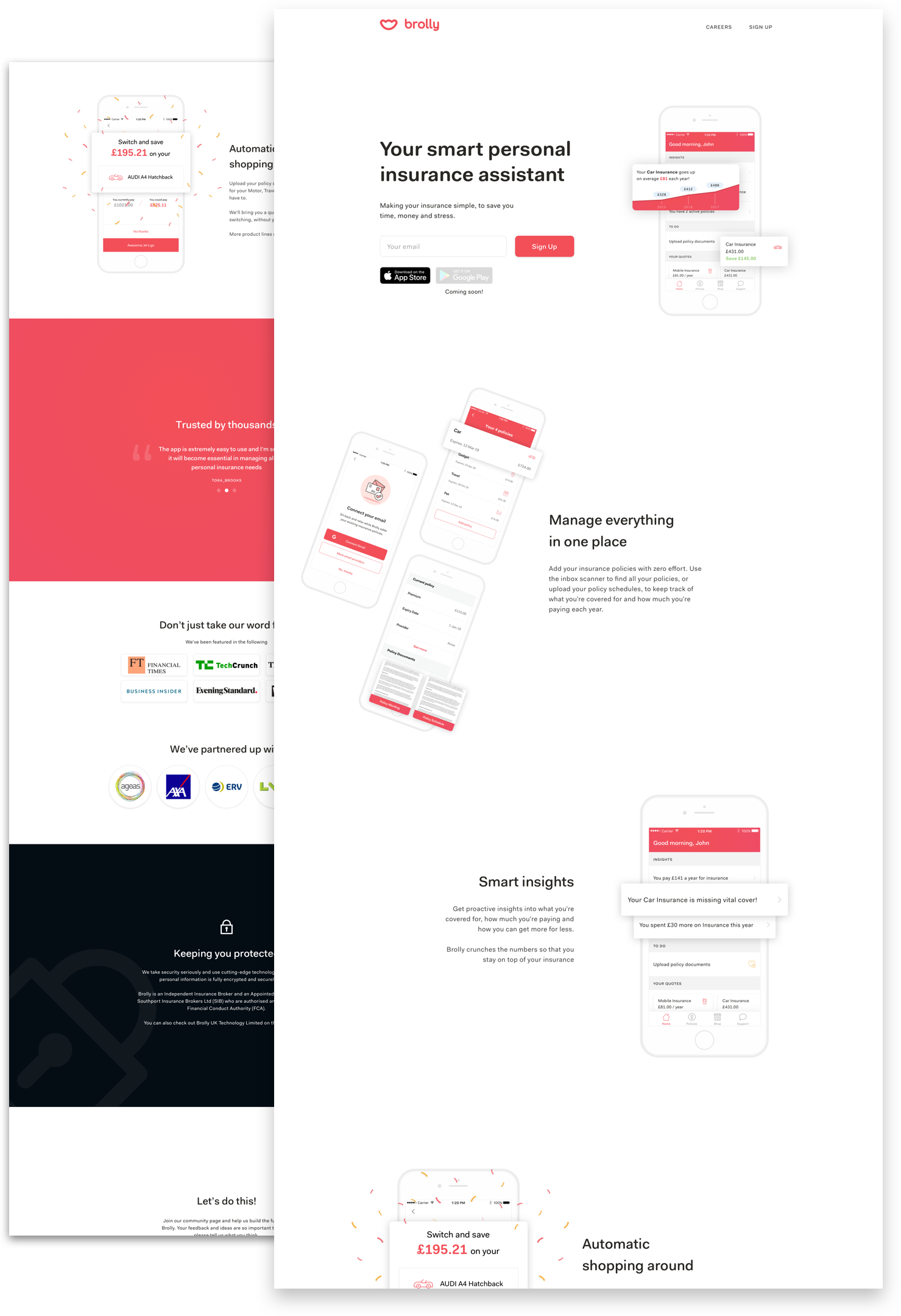
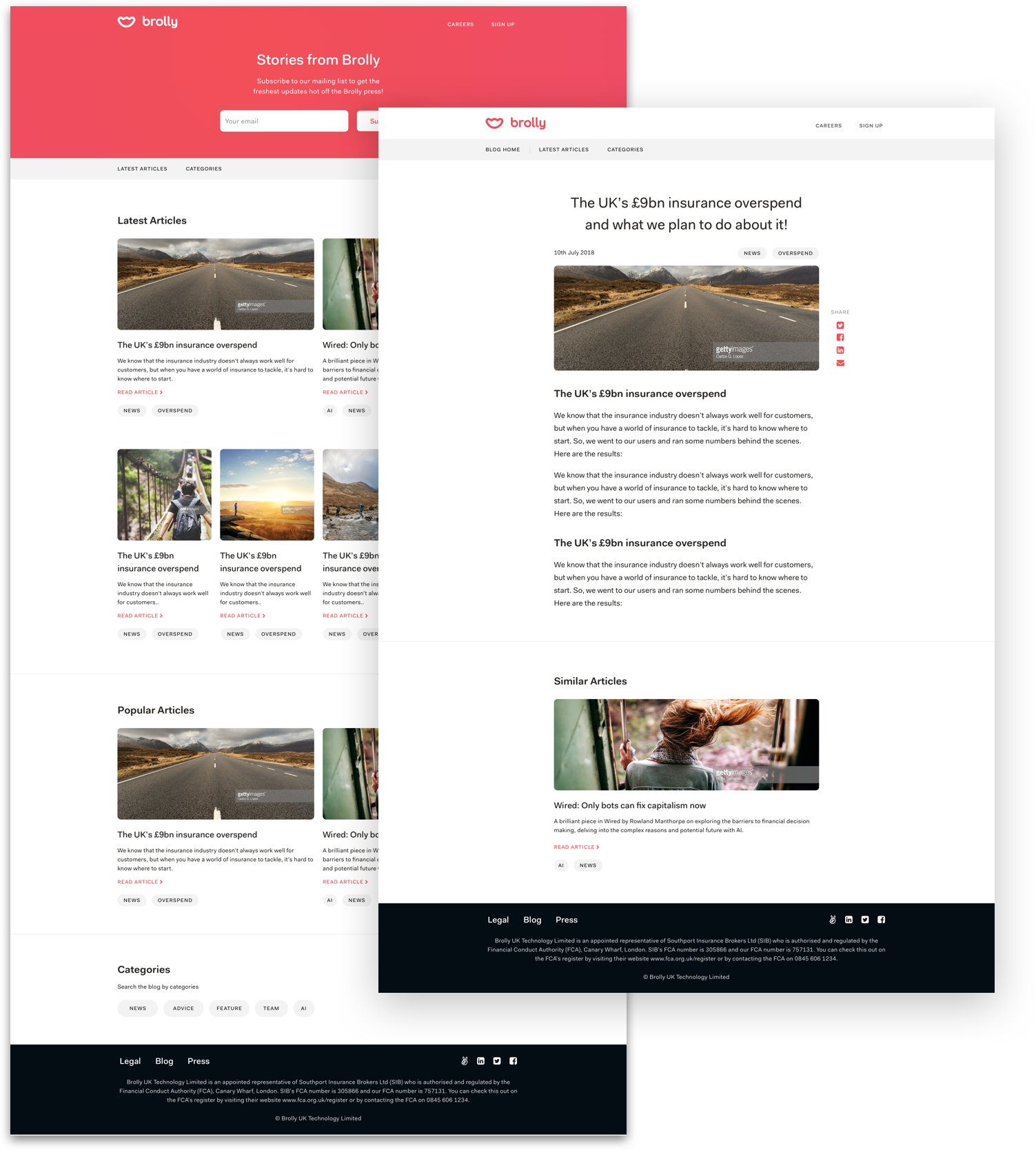
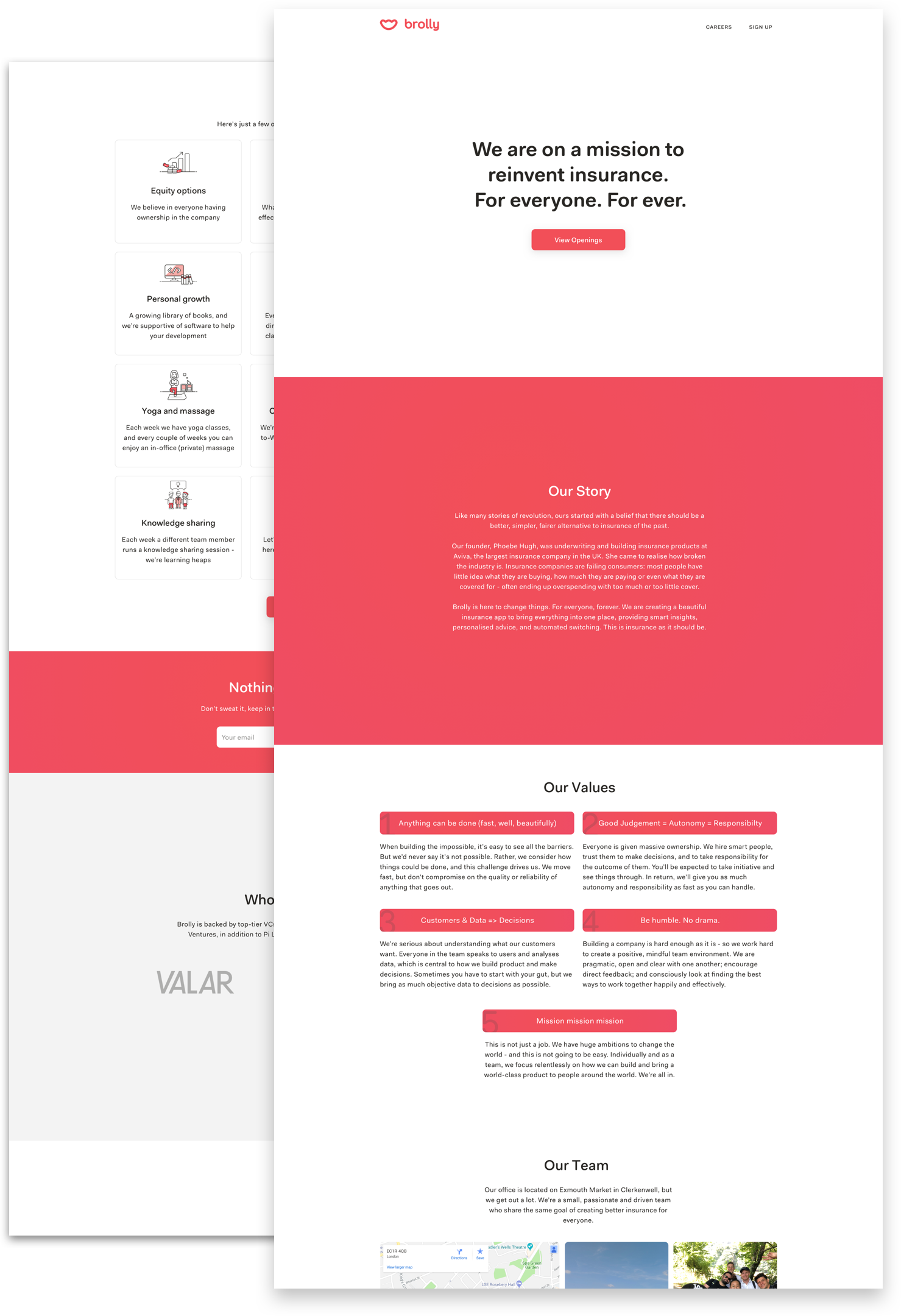
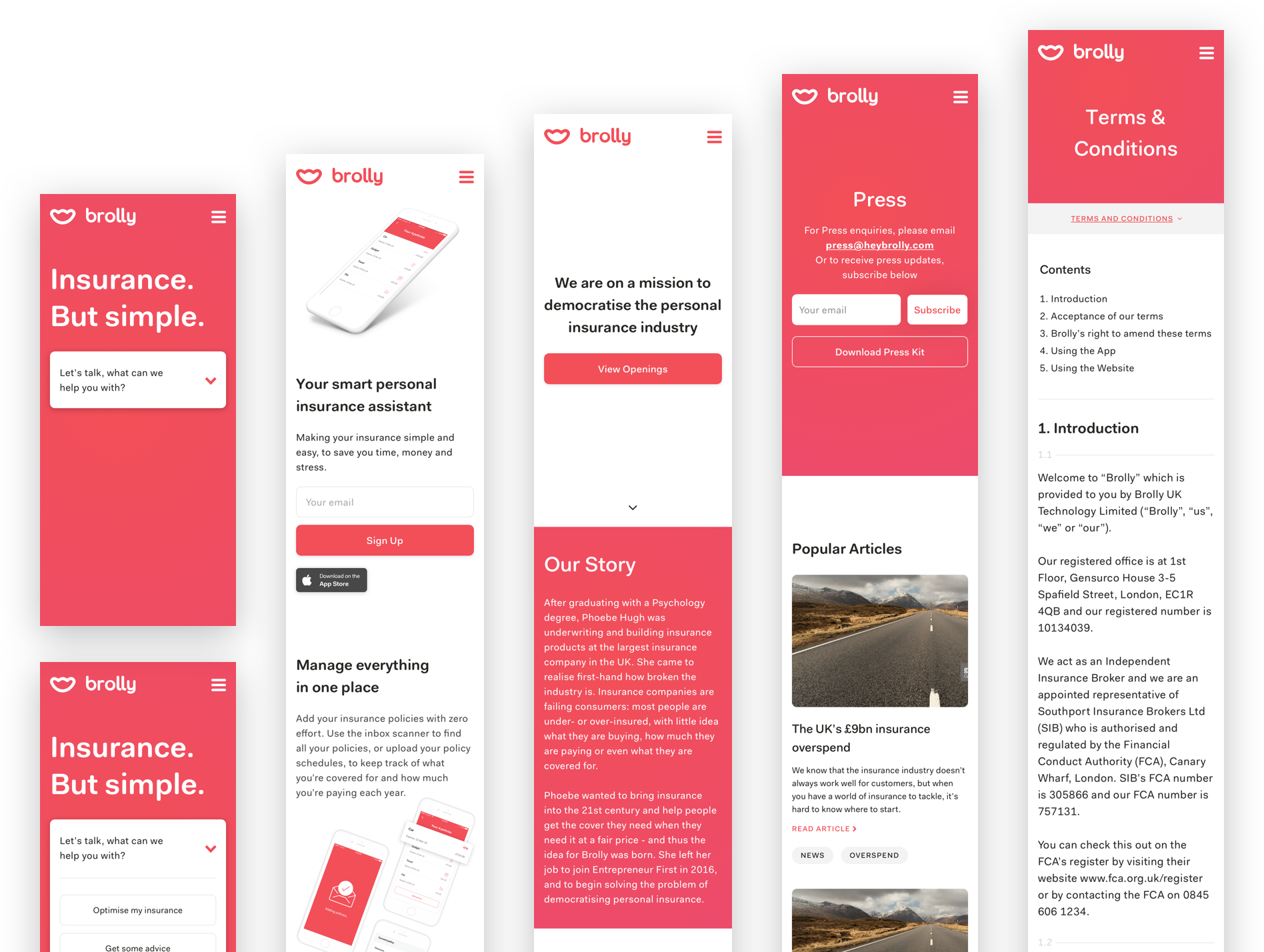
As a fast moving startup Brolly is growing rapidly in terms of features and product offerings. A recurrent theme in our user feedback was that the users didn’t understand Brolly’s value proposition, or what Brolly does. This led to large team-wide discussions and brainstorming where we decided we needed to tackle this across both platforms, beginning with one of our earliest user touchpoints: the website.