Joya - Spin Class Leaderboard
My Role: Product Designer | Creative Director
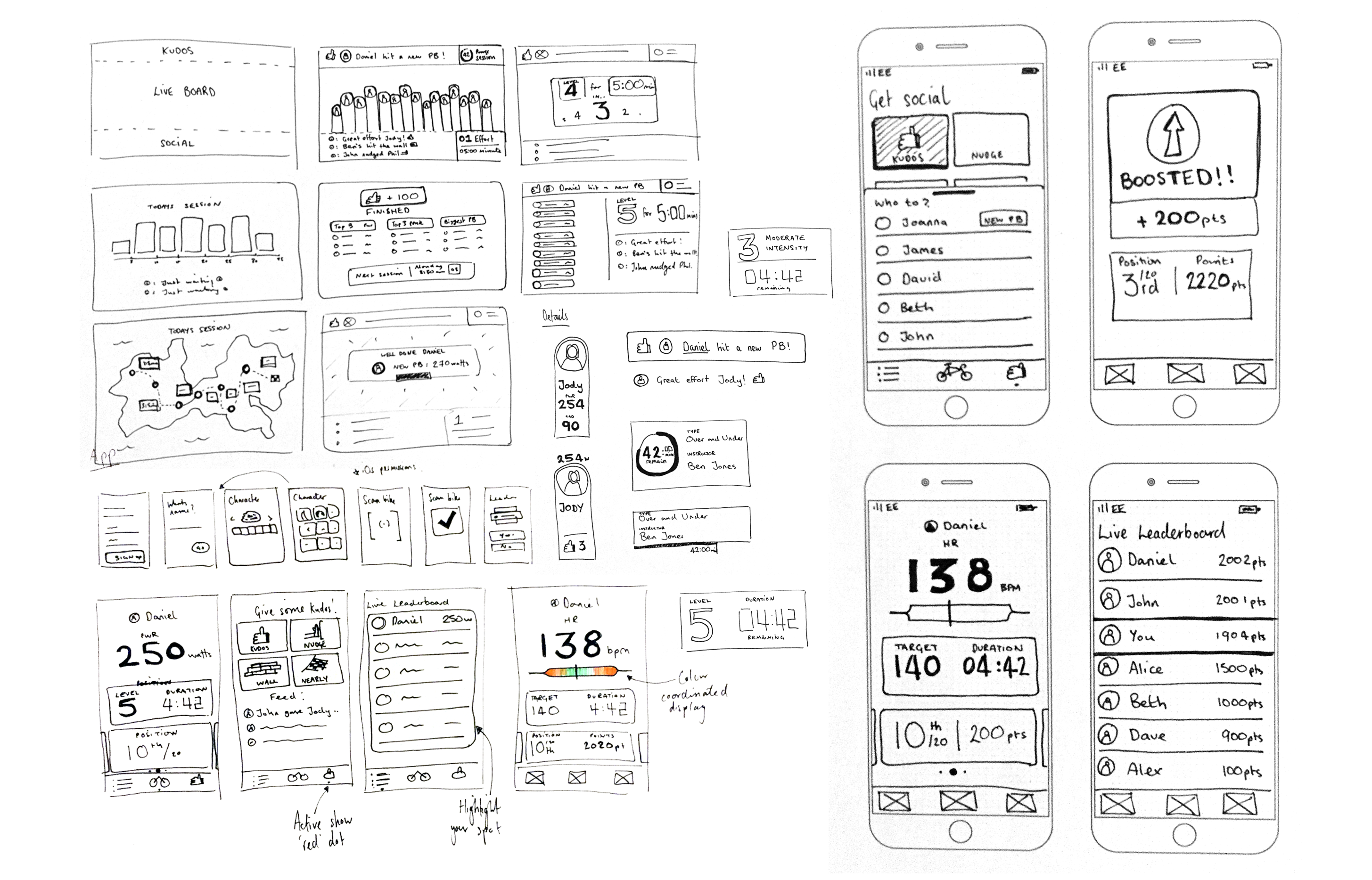
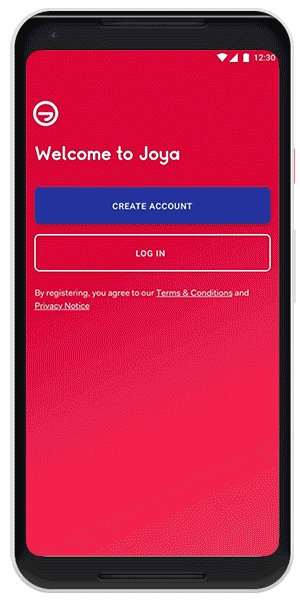
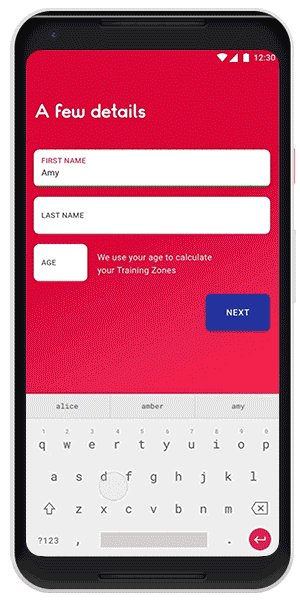
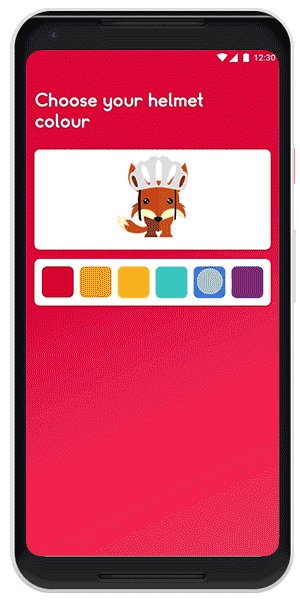
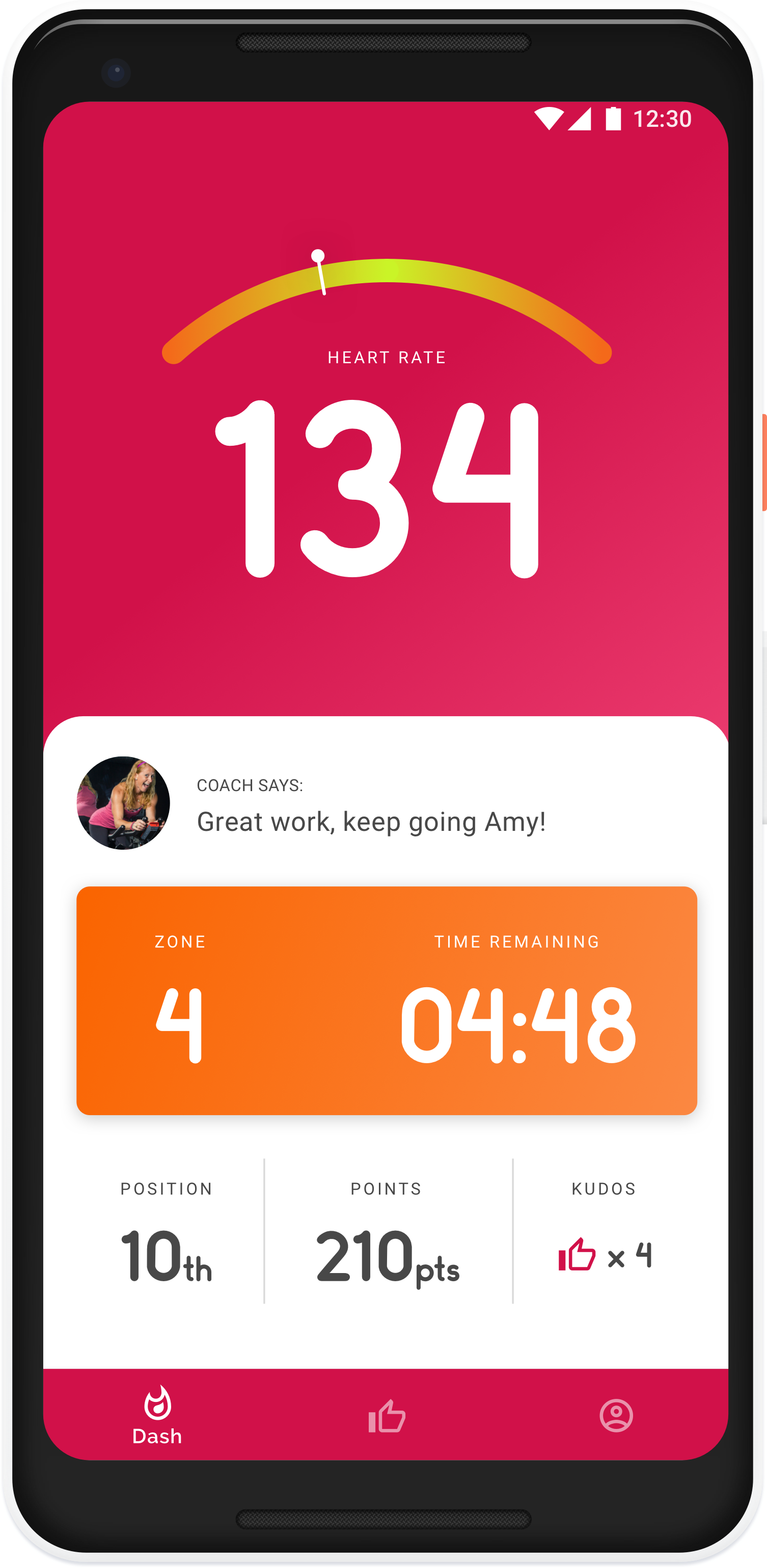
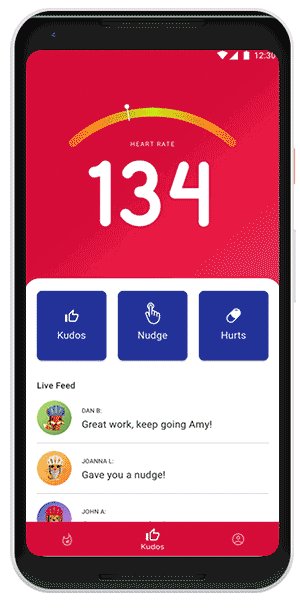
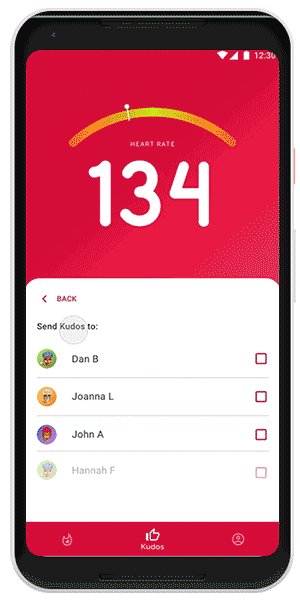
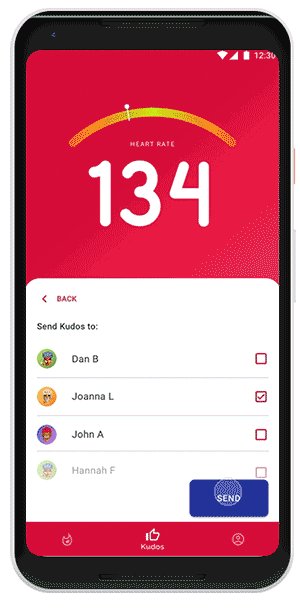
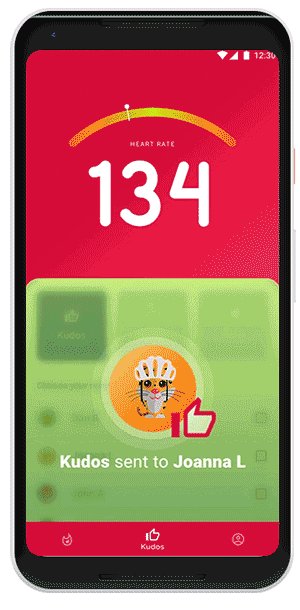
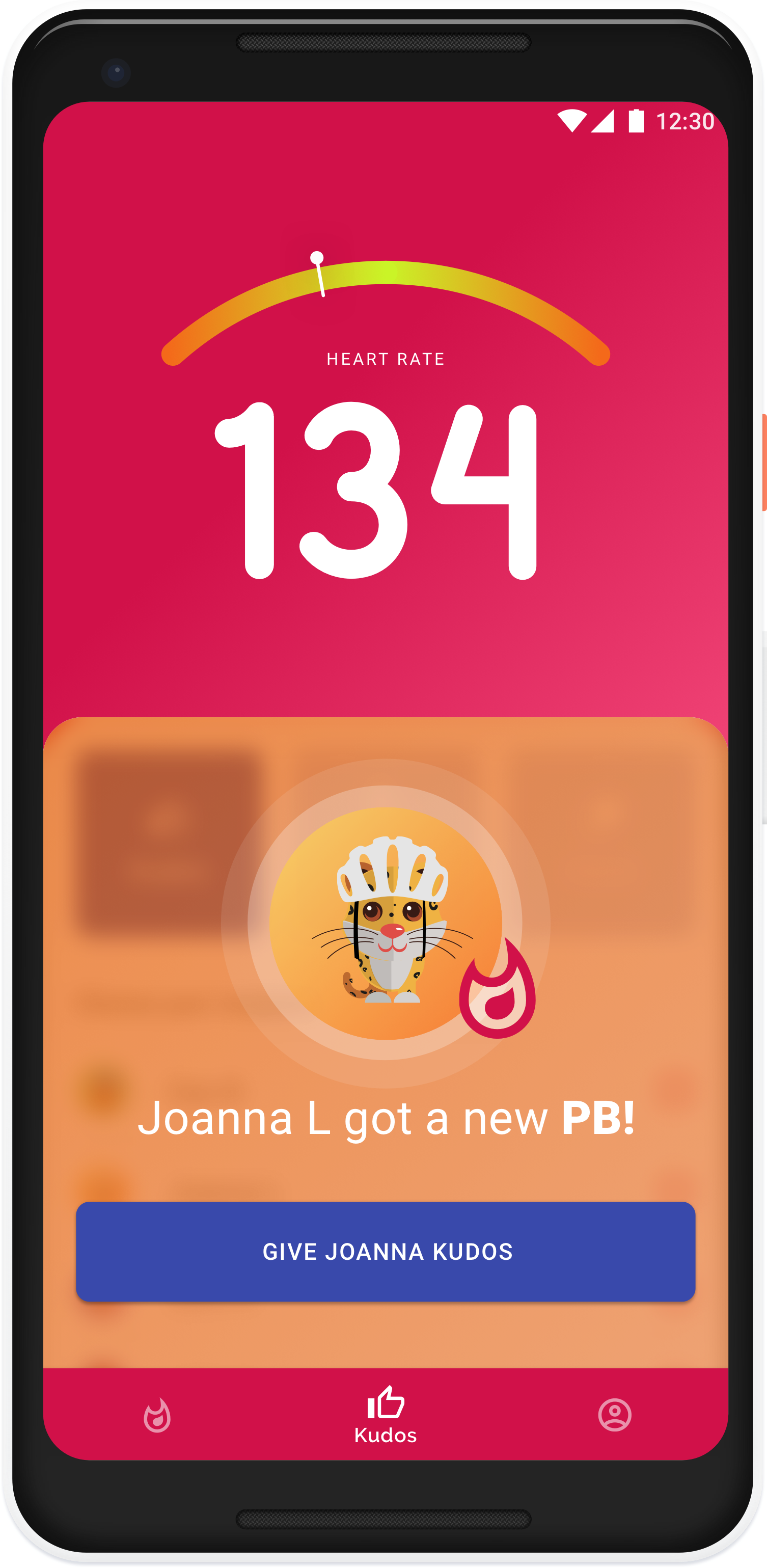
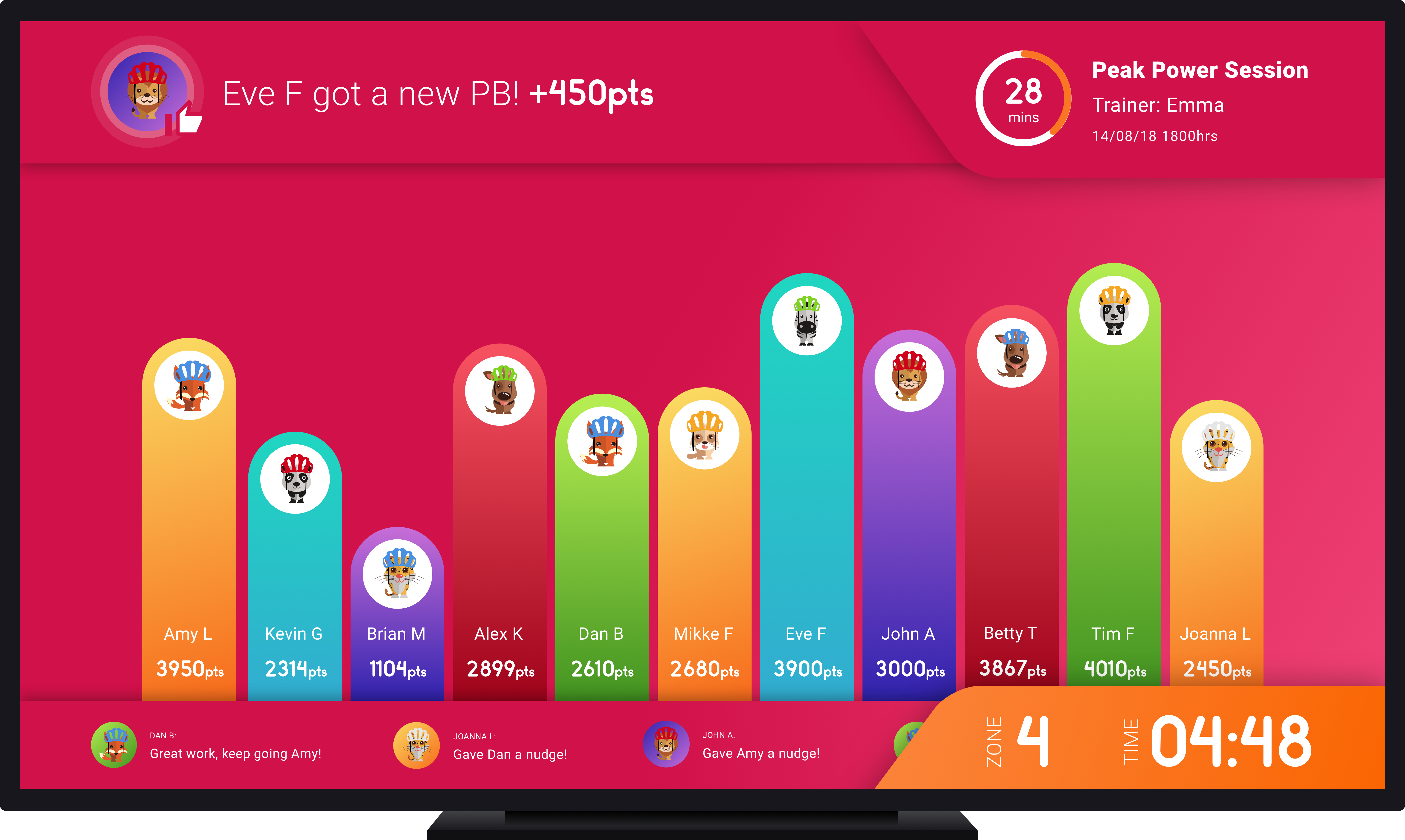
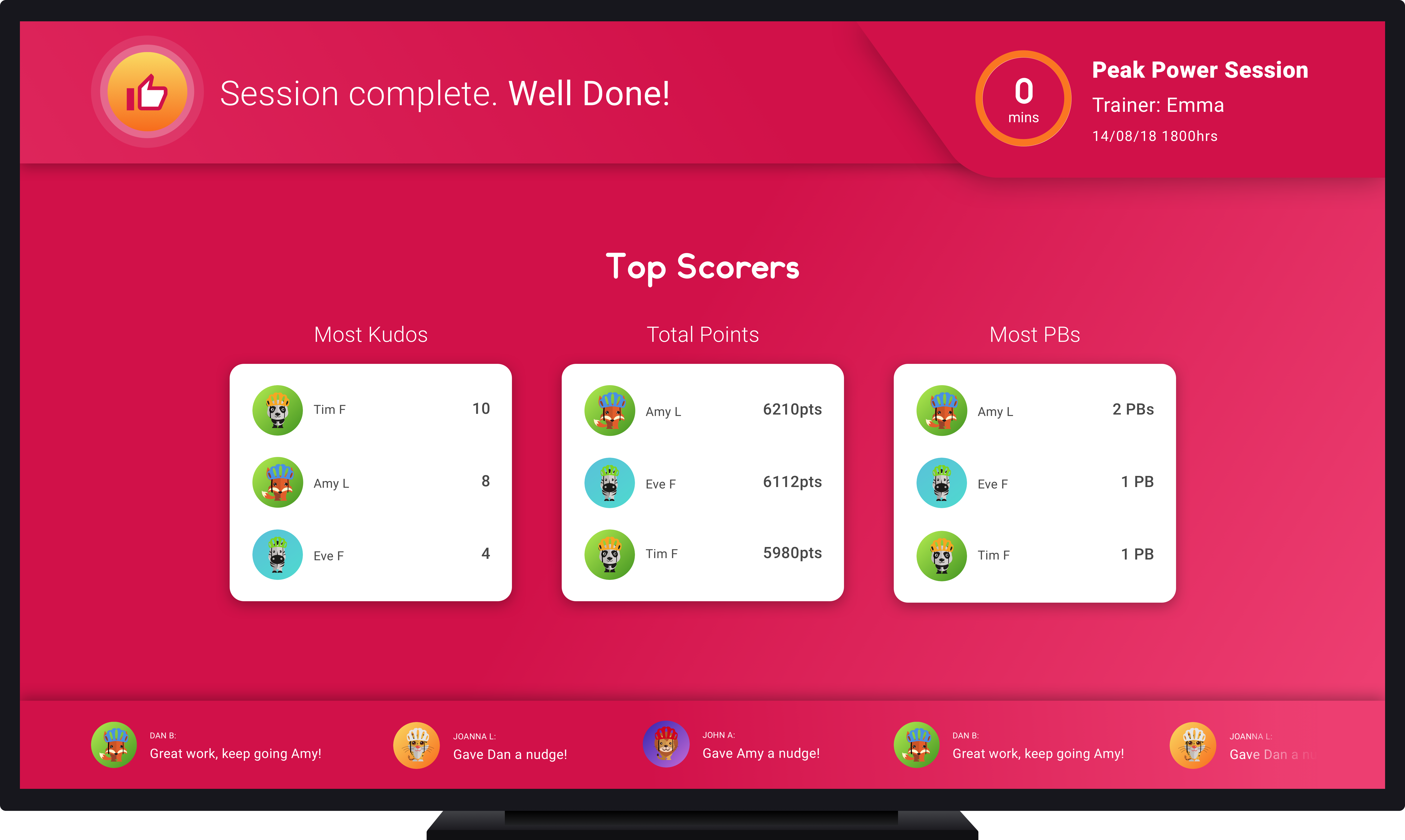
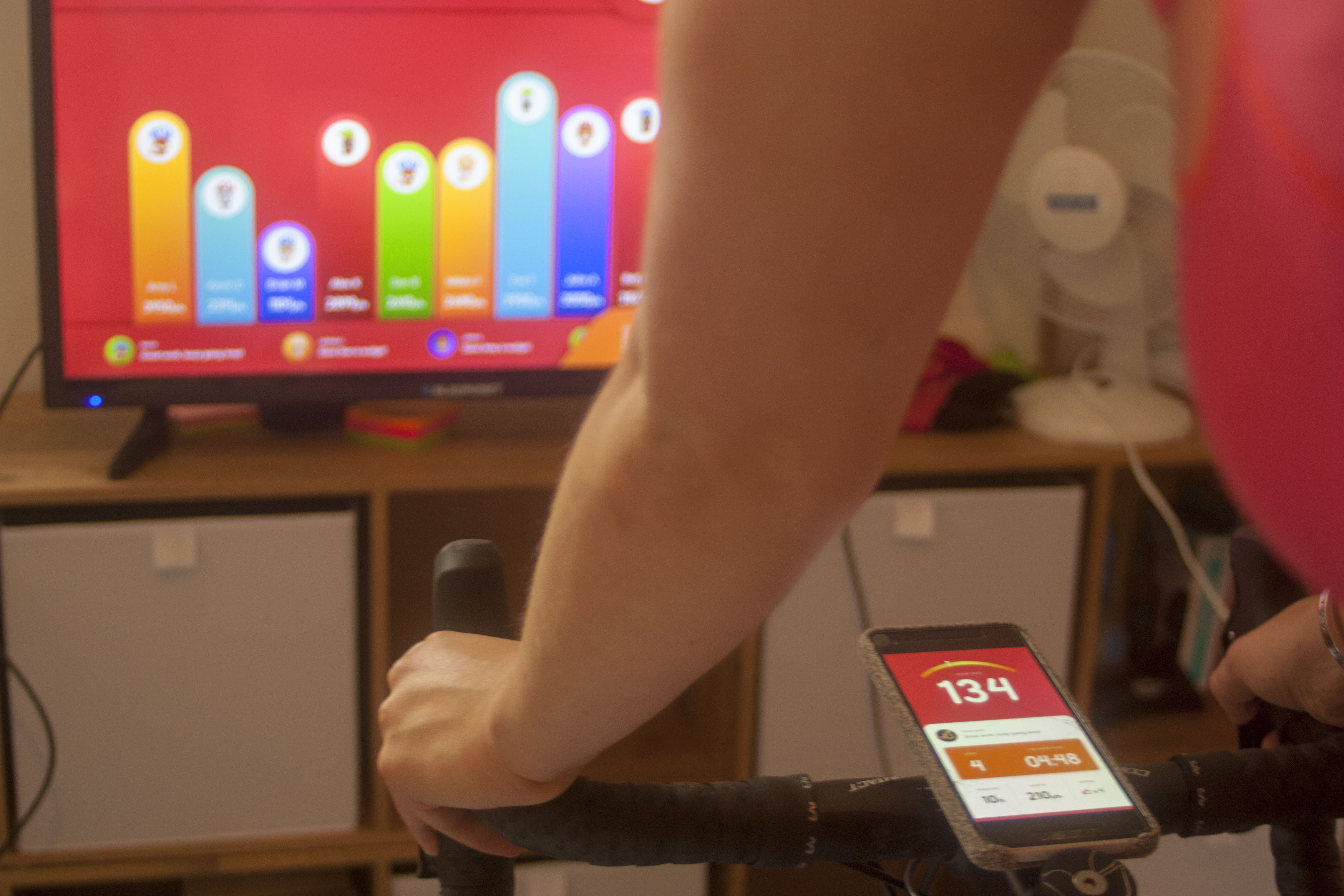
For exercises that generate real-time performance data (e.g. distance, calories burned, repetitions), many fitness classes encourage friendly competition through a digital leaderboard visible to their students for the duration of a session. I was tasked with designing a two-screen experience including a large television display for the leaderboard and a simple smartphone app for agreeing to participate and choosing a public identity.
I took this brief, applied some constraints and came up with the following Project Goal